Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- restfulapi
- Masterd와 Slave
- React Lifecycle
- Class Component
- wora
- REST
- react
- API
- 로이필딩
- restapi
- restful
- database
- React Class Component lifeCycle
Archives
- Today
- Total
Chat 상우
[Front]시멘틱 태그와 웹 접근성의 대하여 본문
시멘틱태그(Semetic tag)
Html 시맨틱 태그는 웹 페이지의 구조를 더 명확하게 정의하고 검색 엔진 및 웹 브라우저에게 콘텐츠의 의미를 제공하는데 사용되는 html의 요소로 이러한 태그는 웹 접근성을 향상시키고 페이지의 구조를 이해하기 쉽게 만드는데 용이다.
시멘틱 태그 사용목적
앞으로 우리는 다양한 웹 서비스를 개발하게 될 것이다. 개발된 웹 서비스는 비 장애인과 장애인 모두 사용할 수 있어야 하는데 첫 번째 시멘틱 태그를 사용하는 첫 번째 목적은 비 장애인도 우리의 서비스를 이용할 수 있도록 제공하기 위함이다. 대표적으로 공공 기관의 웹사이트를 예시로 들 수 있다.
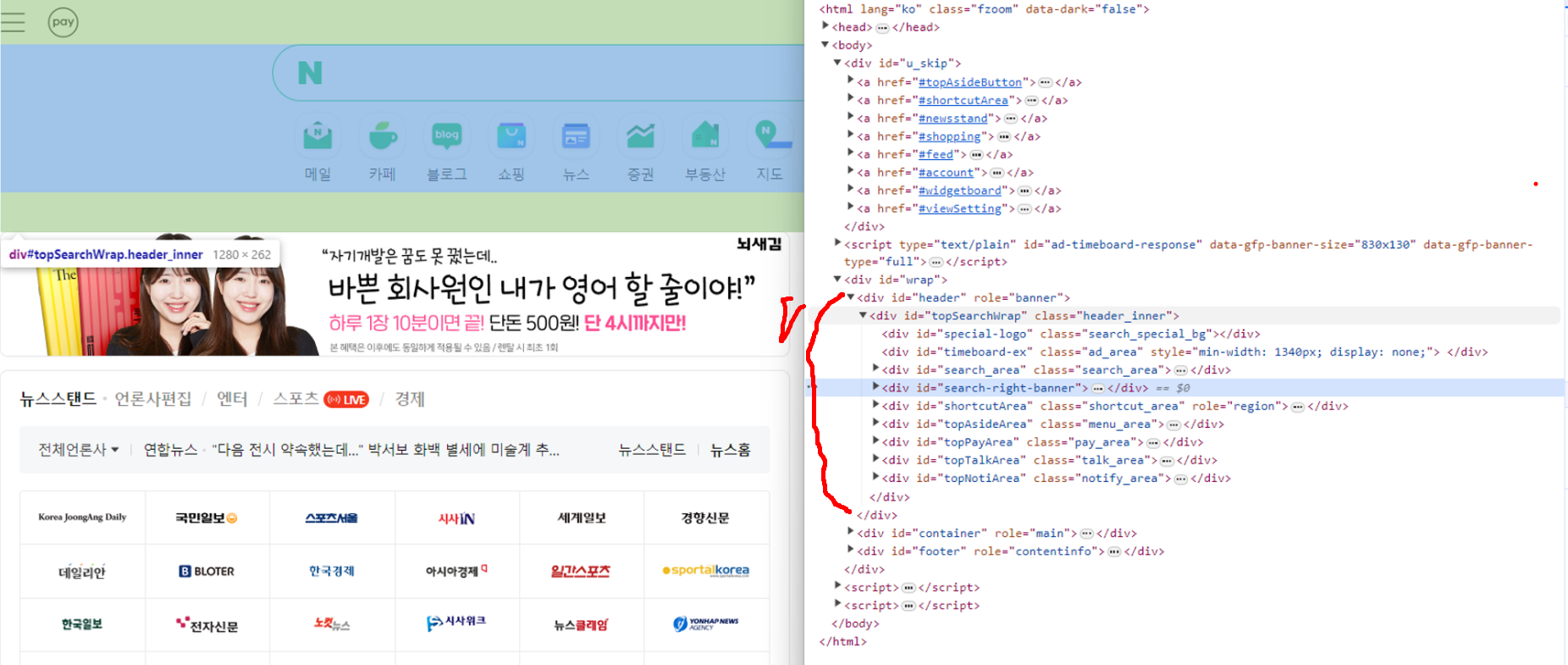
html로 문서의 구조를 잡다 보면 점차 대표적인 블럭 요소인 div를 이용하여 구성하는 것을 많이 볼 수 있는데 이러한 방식으로 구성된 레이아웃은 동료 개발자들에게 구조를 파악하는데 어려움을 주게 된다. 우리는 이러한 문제를 해결하기 위해서 시멘틱 태그를 잘 사용하여 협업을 위한 기반을 만드는 것이 좋다.

시멘틱 태그 종류
기본적인 html 문법을 이해하였다고 가정을 하고 시멘틱 태그의 종류의 대하여 다룰 예정이다.
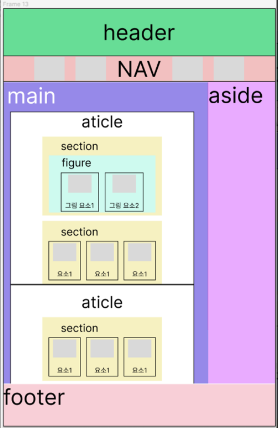
레이아웃 태그

- <header> : 웹 페이지의 머리글을 정의하며 일반적으로 로고, 제목, 검색 창 및 다른 상단 콘텐츠를 포함한다.
- <nav> : 네비게이션 메뉴를 정의하며 주로 웹사이트의 항목들을 이 태그로 감싸는데 사용된다.
- <main>: 웹 페이지의 주요 콘텐츠를 감싸는 태그입니다. 페이지당 하나만 사용해야 합니다.
- <article>: 독립적으로 의미 있는 콘텐츠 덩어리를 정의합니다. 블로그 게시물, 뉴스 기사 등이 이 태그를 사용하기에 적합합니다.
- <section>: 문서의 섹션을 정의합니다. 일반적으로 제목을 가지며 관련된 콘텐츠를 그룹화하는 데 사용됩니다.
- <aside>: 사이드바로 이동할 수 있는 부가 정보를 정의합니다. 사이드바, 광고 블록, 혹은 관련 링크를 포함할 때 사용됩니다.
- <footer>: 웹 페이지의 바닥글을 정의합니다. 보통 연락 정보, 저작권 정보, 사이트 링크가 들어갑니다.
- <figure>와 <figcaption>: 이미지나 도표와 같은 다른 요소를 그룹화하고 그림의 캡션을 제공하는 데 사용됩니다.
특수 목적 태그
특수 목적의 의미로 SEO(검색 최적화) 및 웹 접근성을 예시로 하여 볼 수 있으며 다음과 같은 태그가 존재하며 아래의 태그를 제외하고 다양한 속성을 이용하여 장애인을 위한 웹 접근성을 제공하고 있으니 찾아서 적용을 하면 좋다.
- <time>: 날짜와 시간 정보를 정의하며 일반적으로 기계가 읽을 수 있는 형태로 날짜와 시간을 표현할 때 사용합니다.
- <mark>: 중요한 텍스트를 강조하기 위해 사용됩니다. 일반적으로 하이라이팅 효과를 가집니다.

- < abbr > : 약어나 줄임말을 정의합니다. < title > 속성을 사용하여 원래 용어를 제공합니다.

- <em>와 <strong>: 강조와 더 강한 강조를 나타내는 데 사용됩니다. 일반적으로 이탤릭체와 굵은 글꼴로 표시됩니다.

- <dfn>: 용어의 정의를 제공합니다. 해당 태그는 특정 용어를 정의하여 강조하고자 할 때 사용된다.

- <code>와 <pre>: 코드 블록을 정의합니다. <code>는 인라인 코드를, <pre>는 블록 레벨 코드를 나타냅니다.

- <blockquote>: 인용문에 스타일을 적용하거나 스크린 리더와 검색 엔진에게 인용문임을 알릴 수 있습니다.
<cite>: 인용문의 출처를 정의하여 웹 페이지에서 다른 저작물, 글, 혹은 대화를 인용하는 일반적인 방법입니다.
'Front' 카테고리의 다른 글
| [Front] Html 구조 및 개념과 마크업의 특징 (0) | 2023.10.11 |
|---|---|
| React Class Component lifeCycle (0) | 2023.08.24 |
| React 컴포넌트 분리 State 배열 값 추가 및 삭제 방법 (1) | 2023.08.22 |
| 웹 브라우저 구조와 동작 개념 (0) | 2023.08.21 |